Pour qui ?⚓
SCENARIstyler est l'outil des infographistes et plus largement, de tous ceux souhaitant personnaliser un habillage graphique pour les documents d'une chaine éditoriale.
Pour quoi ?⚓
Créer de nouveaux habillages graphiques (skins) pour une chaine éditoriale Scenari : Opale, OptimOffice, Dokiel...
Modifier un skin existant pour l'adapter à sa propre charte graphique.
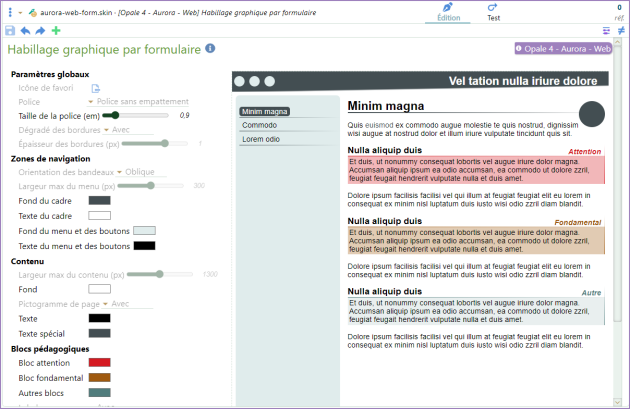
Approche par formulaire⚓
Truc & astuce
Lors de la sortie de la prochaine version de la chaine éditoriale, votre skin sera préservé.
L'approche formulaire est disponible sur les produits (Opale, OptimOffice, Dokiel) et sur certaines extensions.
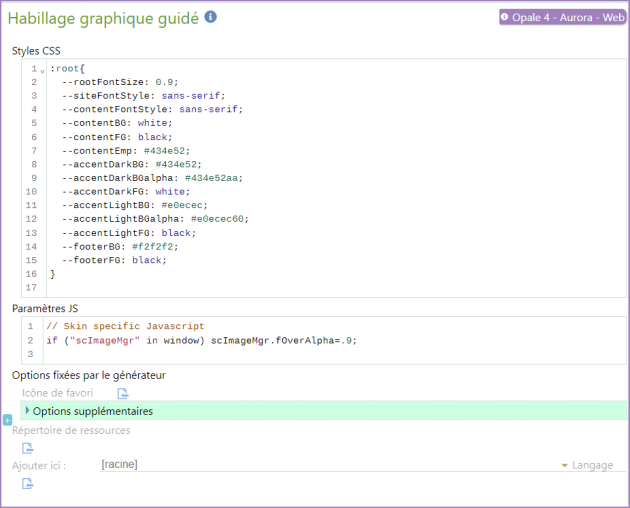
Approches guidée et avancée⚓
Des connaissances en HTML, CSS (éventuellement en JavaScript) sont nécessaires pour réaliser un habillage graphique.
L'approche guidée propose de surcharger les CSS existantes. Lors de la prochaine version de la chaine éditoriale, votre skin sera migré également.
L'approche avancée est destinée aux infographistes et permet une personnalisation complète du skin.
Comment ça marche ?⚓
Réglementaire
SCENARIstyler est un wsppack, à installer dans une application SCENARIchain (SCENARIchain-desktop par exemple ou SCENARIchain-server).
Le modèle documentaire (Opale, OptimOffice, Dokiel...) pour lequel vous souhaitez créer un skin doit également être installé dans le même environnement.
Dans un atelier SCENARIstyler, vous modifiez les variables ou les fichiers de style des types de documents (générateurs) de la chaine éditoriale choisie : support papier formateur, site web, diaporama... du skin proposé par défaut ou d'un autre skin existant (l'un de ceux présent sur le site download.scenari.software par exemple).
Vous assemblez dans un jeu de skins les différents habillages.
Vous compilez un skinpack, vous pouvez l'installer directement dans votre environnement en 1 clic ou le télécharger.
Fonctionnalités⚓
Stylage pour une publication OpenDocument en utilisant les styles LibreOffice.
Stylage pour une publication web ou PDF en modifiant les variables (approche formulaire) ou les CSS (approches guidée ou avancée).
Ajout de librairies JavaScript dans le skin web.
Tests des modifications d'habillage graphique directement dans SCENARIchain.
Compilation d'une extension .skinpack pour installer et partager un habillage graphique.
RéglementaireÀ noter⚓
Avec SCENARIstyler, l'infographiste intervient principalement sur les CSS : les gabarits de pages (templates) doivent être modifiés avec l'outil SCENARIbuilder.