Glisser-déposer et curseurs d'insertion bleus
Créer des liens vers des items par glisser-déposer ou déplacer des balises est encore plus simple avec SCENARI 5 !
Lors d'un glisser-déposer (d'un item ou d'une balise) dans la grille de saisie d'un item, des curseurs bleus apparaissent et représentent les points d'insertion possibles.
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
ProcédureLier un item de l'explorateur par glisser-déposer⚓
Cette procédure explique comment utiliser le glisser-déposer pour lier un item de l'explorateur dans l'item actif.
Commencez à glisser-déposer un item de l'explorateur vers la grille de saisie de l'item ouvert.
Les curseurs d'insertion bleus apparaissent aux endroits où cet item peut être lié.
Remarque
Vous pouvez aussi glisser-déposer un onglet d'item ouvert, un favori, un résultat de recherche, etc.
Relâchez le glisser-déposer sur le curseur d'insertion de votre choix.
RéglementaireLien dans la grille de saisie⚓
Pour construire le plan du document ou l'enrichir avec un élément de contenu ou une ressource :
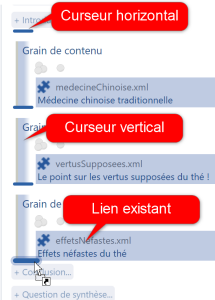
Curseurs horizontaux : insertion d'une nouvelle balise. Concrètement, cette action insère la balise permettant de lier un item à l'aide d'une icône d'insertion
 en même temps qu'elle crée le lien vers l'item.
en même temps qu'elle crée le lien vers l'item.Curseurs verticaux (flou sur la gauche des balises existantes) : remplacement d'une balise.
Liens existants : les liens existants qui peuvent être remplacés par un lien vers l'item glissé-déposé sont mis en évidence.
Remarques :
Si plusieurs options dans la manière de lier l'item sont disponibles, un menu s'affiche et vous propose :
(Lien): pour insérer un lien vers l'item externe.(Internaliser le contenu): pour copier, de manière internalisée, le contenu de l'item externe.
Si une seule option est disponible alors l'action correspondante est réalisée immédiatement, sans choix de votre part.
RéglementaireLien dans le texte riche⚓
Pour ajouter un renvoi, une référence ou enrichir le contenu avec une ressource :
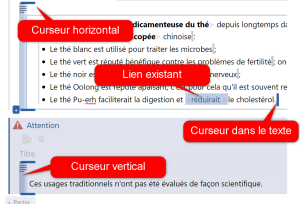
Curseur dans le texte : à l'endroit du curseur pour ajouter un lien inline.
Curseurs horizontaux : tous les types de liens possibles entre 2 balises ou paragraphes.
Curseurs verticaux (flou sur la gauche des balises existantes) : remplacement d'une balise.
Liens existants : les liens existants qui peuvent être remplacés par un lien vers l'item glissé-déposé sont mis en évidence.
Remarques :
Si plusieurs options dans la manière de lier l'item sont disponibles, un menu s'affiche et vous permet de choisir une option.
Si une seule option est disponible alors l'action correspondante est réalisée immédiatement, sans choix de votre part.
ProcédureImporter une ressource multimédia⚓
Cette procédure explique comment importer dans l'item actif, par glisser-déposer, une ressource qui se trouve dans votre explorateur de fichiers et que vous souhaitez intégrer dans votre contenu.
Remarque
Cette procédure est identique pour les différents types de ressources autorisés par votre atelier (images, vidéos, fichiers PDF, etc.).
Commencez à glisser-déposer la ressource depuis votre explorateur de fichiers vers la grille de saisie de l'item actif.
Les curseurs d'insertion bleus apparaissent aux endroits où cette ressource peut être liée.
Relâchez votre glisser-déposer sur le curseur d'insertion de votre choix.
Curseurs horizontaux : tous les types de liens possibles entre 2 balises ou paragraphes.
Curseurs verticaux (flou sur la gauche des balises existantes) : remplacement d'une balise.
Curseur dans le texte : à l'endroit du curseur pour ajouter un lien inline.
Liens existants : les liens existants qui peuvent être remplacés par un lien vers l'item glissé-déposé sont mis en évidence.
Remarque
Si plusieurs options dans la manière de lier l'item sont disponibles, un menu s'affiche et vous permet de choisir une option.
Si une seule option est disponible alors l'action correspondante est réalisée immédiatement, sans choix de votre part.
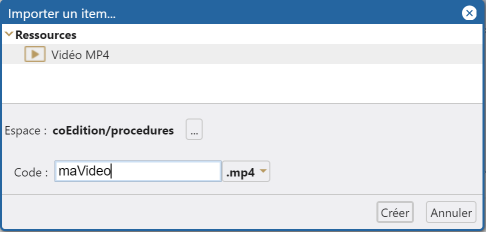
La fenêtre d'import d'un fichier s'affiche.
Cliquez sur
Créer.Remarque
Si pertinent, vous pouvez d'abord modifier le code de l'item et son emplacement dans l'explorateur
....
L'image est importée dans l'atelier et liée à l'endroit de votre choix de la grille de saisie de l'item actif.